 面向对象
面向对象
# 创建对象的模式
# 工厂模式创建对象
顾名思义,传入约定好的对象属性,产生如流水线一般的对象。
function createPerson(name, age, job) {
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function() {
console.log(this.name);
};
return o;
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 构造函数模式
与工厂模式十分相似,不同的地方在于需要使用 new 关键字调用
function Person(name, age, job) {
this.name = name
this.age = age
this.job = job
this.sayName = function () {
console.log(this.name)
}
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 构造函数创建对象的过程
通过构造函数创建实例会执行如下操作:
- 在内存中创建一个新对象
- 这个新对象内部的
[[Prototype]]特性被赋值为构造函数的 prototype 属性 - 构造函数内部的
this被赋值为这个新对象(即 this 指向新对象) - 执行构造函数内部的代码(给新对象添加属性)
- 如果构造函数返回非空对象,则返回该对象;否则,返回刚创建的新对象
因而可以引出手写 new
function myNew (fn, ...args) {
const obj = Object.create(fn.prototype)
const res = fn.call(obj, ...args)
return typeof res === 'object' ? obj : res
}
1
2
3
4
5
2
3
4
5
在手写 new 中,用到了 Object.create
手写Object.create
function createObject (obj) {
function F () {}
F.prototype = obj
return new F()
}
1
2
3
4
5
2
3
4
5
另外涉及到原型链的还有 instanceOf
手写 instanceOf
/** 递归法 */
function myInstanceof(obj, fn) {
if (!fn.prototype) {
throw Error("Right-hand side of 'instanceof' is not callable")
}
const proto = Object.getPrototypeOf(obj)
if (proto) {
if (proto === fn.prototype) {
return true
}
return myInstanceof(proto, fn)
}
return false
}
/** 迭代法 */
function myInstanceof2(obj, fn) {
if (!fn.prototype) {
throw Error("Right-hand side of 'instanceof' is not callable")
}
let proto = Object.getPrototypeOf(obj)
const target = fn.prototype
while (true) {
if (!proto) return false
if (proto === target) return true
proto = Object.getPrototypeOf(proto)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
# 继承
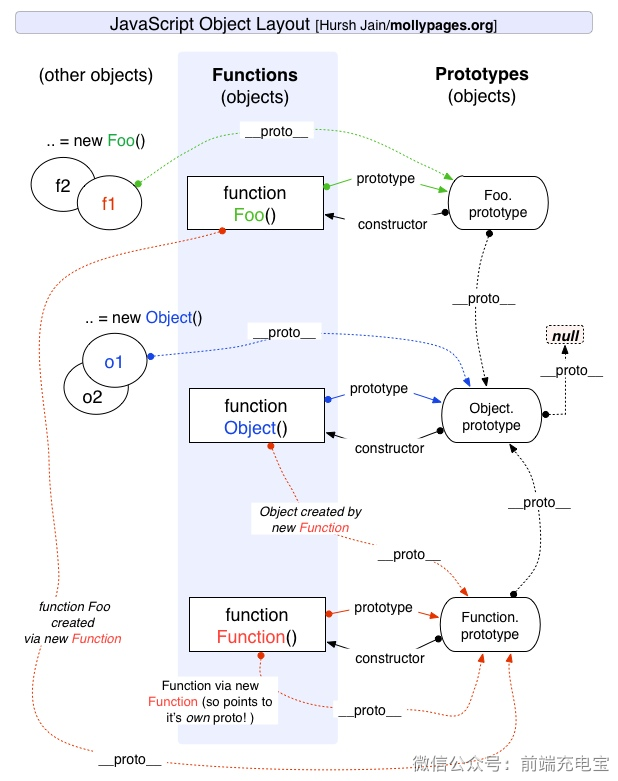
# 什么是原型链
每个构造函数都有一个原型对象,原型有一个属性指回构造函数,而实例有一个内部指针指向原型。如果原型是另一个类型的实例,意味着这个原型本身有一个内部指针指向另一个原型,相应地另一个原型也有一个指针指向另一个构造函数,这就是原型链。原型链的终点是 null。

# 原型链继承
function Parent(name) {
this.name = name;
this.friends = ['John']; // 引用类型属性
}
function Child() {}
Child.prototype = new Parent();
let child1 = new Child();
let child2 = new Child();
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
- 新实例的原型等于父类的实例
- 特点:实例可继承的属性有:
- 实例的构造函数
- 父类构造函数属性
- 父类原型的属性
- 新实例不会继承父类实例的属性
- 缺点
- 新实例无法向父类构造函数传参
- 继承单一
- 所有新实例都会共享父类实例的属性。
# 构造函数继承(经典继承)
- 用call方法和apply将父类构造函数引入子类函数(在子类函数中做了父类函数的自执行(复制)
- 特点
- 只继承了父类构造函数的属性,没有继承父类原型的属性
- 解决了原型链继承缺点1、2、3。
- 可以继承多个构造函数属性(call多个)。
- 在子实例中可向父实例传参。
- 缺点
- 只能继承父类构造函数的属性,但是由于没有涉及到原型,所以父类的原型方法将不会被使用。
- 无法实现构造函数的复用。(每次用每次都要重新调用)
- 每个新实例都有父类构造函数的副本,臃肿。
function SuperType(name) {
this.name = name
}
function SubType() {
// 继承 SuperType 并传参
SuperType.call(this, "Nicholas")
// 实例属性
this.age = 29
}
let instance = new SubType()
console.log(instance.name) // "Nicholas"
console.log(instance.age) // 29
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 组合式继承
function Parent (name) {
this.name = name
this.age = 30
}
function Child (name) {
Parent.call(this, name) // 借用构造函数模式
}
Child.prototype = new Parent() // 原型链继承
const child = new Child('Alice')
console.log(child.name) // Alice
console.log(child.age) // 30 继承了父类原型的属性
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
- 结合了两种模式的优点,传参和复用
- 特点
- 可以继承父类原型上的属性,可以传参,可复用。
- 每个新实例引入的构造函数属性是私有的。
- 缺点:调用了两次父类构造函数(耗内存),子类的构造函数会代替原型上的那个父类构造函数。
# 原型式继承
function createAnother(original) {
function Clone() {}
Clone.prototype = original;
return new Clone();
}
let originalObject = {
name: 'Alice',
friends: ['John', 'Bob']
};
let copy = createAnother(originalObject);
console.log(copy.name); // 'Alice'
console.log(copy.friends); // ['John', 'Bob']
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
- 用一个函数包装一个对象,然后返回这个函数的调用,这个函数就变成了个可以随意增添属性的实例或对象。object.create()就是这个原理。
- 特点:类似于复制一个对象,用函数来包装。
- 缺点
- 所有实例都会继承原型上的属性。
- 无法实现复用。(新实例属性都是后面添加的)
# 寄生式继承
function Parent(name) {
this.name = name
this.age = 30
}
function subObject (obj) {
const sub = Object.create(obj)
sub.name = 'Alice'
return sub
}
const sub2 = subObject(new Parent('John'))
console.log(typeof subObject)
console.log(typeof sub2)
console.log(sub2.name)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
- 就是给原型式继承外面套了个壳子。
- 优点:没有创建自定义类型,因为只是套了个壳子返回对象(这个),这个函数顺理成章就成了创建的新对象。
- 缺点:没用到原型,无法复用。
# 寄生组合式继承
function inheritObject(o) {
// 声明一个过渡对象
function F() { }
// 过渡对象的原型继承父对象
F.prototype = o;
// 返回过渡对象的实例,该对象的原型继承了父对象
return new F();
}
function inheritPrototype(subClass,superClass) {
// 复制一份父类的原型副本到变量中
const p = inheritObject(superClass.prototype);
// 修正因为重写子类的原型导致子类的constructor属性被修改
p.constructor = subClass;
// 设置子类原型
subClass.prototype = p;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 使用 function 实现 class
// 在创建对象前判断是否使用 new 关键字,否则报错
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError('Cannot call a class as a function')
}
}
function _createClass(Constructor, protoProps = [], staticProps = []) {
// 在构造函数的原型上定义实例属性方法
_defineProperties(Constructor.prototype, protoProps)
// 在构造函数本身定义静态属性方法
_defineProperties(Constructor, staticProps)
}
// 实现公用的批量给对象添加属性方法的方法
function _defineProperties(target, props) {
props.forEach(prop => {
Object.defineProperty(target, prop.key, prop)
})
}
// 继承
function _inherits(subClass, superClass) {
// 子类实例继承父类的实例属性方法
subClass.prototype = Object.create(superClass.prototype)
// 修正constructor属性
subClass.prototype.constructor = subClass
// 子类继承父类的静态属性方法
Object.setPrototypeOf(subClass, superClass)
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
# 参考文章
最详尽的 JS 原型与原型链终极详解,没有「可能是」。(一) (opens new window)
最详尽的 JS 原型与原型链终极详解,没有「可能是」。(二) (opens new window)
最近更新~: 2024/09/11, 17:01:03